Satu lagi informasi tentang trik Blogspot nih, informasi yang saya dapatkan kali ini adalah cara membuat Daftar Isi dalam Blogspot, atau biasa disebut dengan TOC (Table Of Contents).
Namanya juga daftar isi, tentu berfungsi sama seperti daftar isi dalam
buku, hanya saja kali ini daftarnya berisi artikel-artikel atau tulisan
yang sudah dimuat dalam blog.
Dengan adanya daftar isi ini harapannya tentu akan semakin memudahkan
pembaca dalam mencari tulisan apa yang ingin dibaca atau diketahui lebih
lanjut.
Lebih lanjut tentang pembuatan daftar isi dalam Blogspot, silakan membaca langkah-langkah berikut.
Pertama yang kita lakukan adalah membuat posting baru dan beri judul dengan Daftar Isi Blog atau Table Of Contents atau judul lainnya. Pastikan juga kita menset tanggal pemuatannya mundur (sebagai contoh, saya muat posting tentang Tabel Of Contents ini pada tanggal 1 Januari 2009), untuk isi tulisan dikosongkan saja. Setelah kita upload, kita buka postingan tersebut dan tulis alamat url postingannya.
Langkah berikutnya kita melakukan editing pada kode HTML blog (menu Layout >> Edit HTML). Sebelum kita lakukan editing, BACKUP!!
dulu template kita untuk mengantisipasi jika terjadi kesalahan, maka
kita masih bisa merestorenya kembali (cara backup dengan mengklik Download Full Template dan simpan filenya).
Setelah kita backup, kita mulai melakukan editing, di sini kita
nantinya akan melakukan editing pada 3 tempat, yang pertama silakan cari
script berikut.
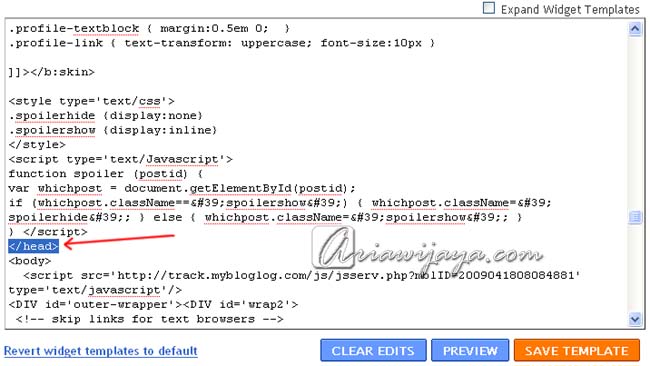
1.</head>
Kemudian replace (ganti) script tersebut dengan script di bawah ini.
01.<b:if cond='data:blog.url == "http://softdbase.blogspot.com/2009/01/table-of-contents.html&;quot;'>02.<style>03. 04.#toc {05.border: 0px solid #000000;06.background: #ffffff;07.padding: 5px;08.width:100%;09.margin-top:10px;10.}11..toc-header-col1, .toc-header-col2, .toc-header-col3 {12.background: #ddd;13.color: #000000;14.padding-left: 5px;15.width:50%px;16.}17..toc-header-col2 {18.width:15%;19.}20..toc-header-col3 {21.width:25%px;22.}23..toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {24.font-size:93%;25.text-decoration:none;26.}27..toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {28.font-size:93%;29.text-decoration:underline;30.}31. 32..toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {33.padding-left: 5px;34.font-size:93%;35.}36..post{display:none;}37..comments-block{display:none;}38..comment-form{display:none;}39..comment-footer{display:none;}40..blog-pager{display:none;}41..date-header{display:none;}42..feed-links{display:none;}43..comments{display:none;}44.</style>45.</b:if>46.</head>
Silakan ganti alamat url Table Of Contents pada script di atas dengan url Table Of Contents blog kita yang telah disimpan tadi.
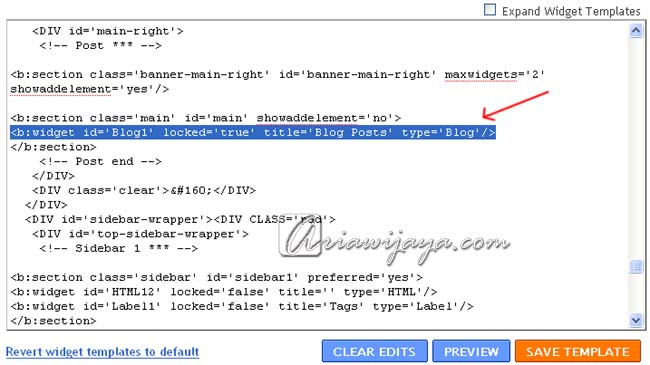
Berikutnya kita cari script lainnya (bagian kedua), yaitu script seperti di bawah ini.
1.<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
Tepat dibawah script tersebut, silakan tambahkan script berikut ini.
01.<b:widget id='HTML345' locked='false' title='Table Of Contents' type='HTML'>02.<b:includable id='main'>03.<b:if cond='data:blog.url == "http://softdbase.blogspot.com/2009/01/table-of-contents.html&;quot;'>04.<h2 class='title'>Blog Table Of Contents</h2>05.<div class='widget-content'>06.<div id='toc'><img src='http://i38.tinypic.com/34ov7n4.gif'/>Loading The Blog TOC...</div>07.</div>08.<b:include name='quickedit'/>09.</b:if>10.</b:includable>11.</b:widget>
Jangan lupa untuk mengganti url Table Of Contents-nya dengan url Table Of Contents blog kita sendiri.
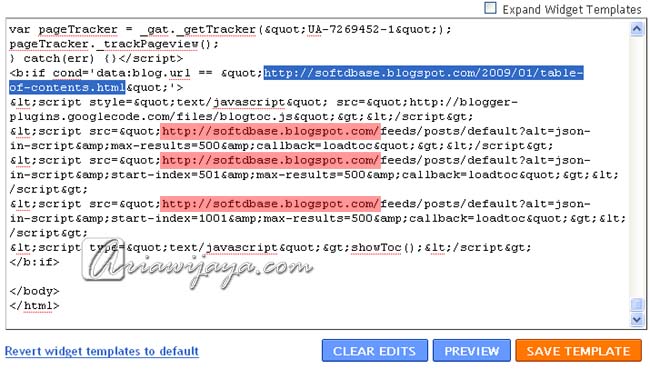
Terakhir (bagian ketiga) silakan cari kembali script seperti di bawah ini.
1.</body>
Tepat di atas script tersebut masukkan script berikut ini.
1.<b:if cond='data:blog.url == "http://softdbase.blogspot.com/2009/01/table-of-contents.html&;quot;'>2.<script style="text/javascript" src="http://blogger-plugins.googlecode.com/files/blogtoc.js&;quot;></script>3.<script src="http://softdbase.blogspot.com/feeds/posts/default?alt=json-in-script&max-results=500&callback=loadtoc"></script>4.<script src="http://softdbase.blogspot.com/feeds/posts/default?alt=json-in-script&start-index=501&max-results=500&callback=loadtoc"></script>5.<script src="http://softdbase.blogspot.com/feeds/posts/default?alt=json-in-script&start-index=1001&max-results=500&callback=loadtoc"></script>6.<script type="text/javascript">showToc();</script>7.</b:if>
Sekali lagi silakan ganti url Table Of Contents-nya, selain itu ganti juga url blog (feed) sesuai dengan url blog kita (blok merah). Jika sudah silakan simpan Template-nya.
Jika proses editing HTML berhasil, maka pada posting tentang Table Of Contents akan berisi list judul tulisan termasuk kategori (Label) yang telah dimuat diurutkan berdasarkan abjad pada tanggal tertentu.

Penting: saat saya mencoba trik ini, saya mengalami beberapa permasalahan, dengan tampilan, karena memang blog yang saya gunakan untuk uji coba ini telah mengalami banyak modifikasi HTML di dalamnya seperti Artikel Terkait, Read More, Recent Articles, dan tambahan Widget Blogspot lainnya, dan template yang saya gunakan juga bukan template standar dari Blogger.
Jadi jika temen-temen mengalami permasalahan yang sama, silakan cek
kembali pada HTML-nya berkaitan dengan modifikasi lain yang telah kita
lakukan sebelumnya.
Demikian temen-temen informasi kali ini tentang Table Of Contents pada Blogspot, selamat mencoba, dan semoga bermanfaat.
